رابط کاربری یا همان UI یک واسطه میان کاربر و وب سایت شماست. در حقیقت اگر بخواهیم UI را در یک تعریف کلی ارائه کنیم، به جنبه های ظاهری سایت که کاربران با آن سروکار دارند، اطلاق می گردد. طراحی پوسته سایت، دکمه های پرداخت و انتخاب المان ها، منوها، ساید بار، هدر و فوتر و طراحی کلیه صفحات سایت همگی مربوط به طراحی UI می باشد. در خصوص طراحی رابط کاربری بیشتر توضیح خواهیم داد.
اجزای تشکیل دهنده رابط کاربری ui
رابط کاربری و عناصر مرتبط با آن توسط برنامه نویس یا قالب نویس قابل طراحی است.
وقتی که ظاهر سایت متناسب نباشد، قطعا بازدید کنندگان در سریع ترین زمان ممکن سایت شما را ترک خواهند کرد.
پس یک برنامه نویس یا طراح قالب وب سایت باید با اصول هارمونی رنگ و تناسب رنگ آشنایی کامل داشته باشد. علاوه بر هارمونی رنگ، پیمایش میان صفحات و دکمه ها نیز باید در سریع ترین زمان ممکن انجام شود.
رابط کاربری باید هدفمند، معنادار و کاربردی باشد. اصل ساختار، تحمل، سادگی، بازخورد و پدیداری از مهم ترین عناصر طراحی رابط کاربری UI به شمار می روند.
ایده پردازی و خلاقیت
خلاقیت در طراحی عناصر باید به گونه ای صورت پذیرد تا کاربران احساس سردرگمی نکنند. چینش دکمه ها نباید در هم ادغام داشته باشند.
آیکن ها، اسلایدرها، باکس ها و سایر عناصر نباید در کار هم خللی ایجاد نمایند. آیا تاکنون برایتان پیش آمده است که وارد برخی سایت ها می شوید و آنقدر شلوغی المان ها در یکدیگر بسیار زیاد است. یک طراح ماهر باید ایده پردازی و خلاقیت بسار بالایی داشته باشد تا سایت شلوغ به نظر نرسد.

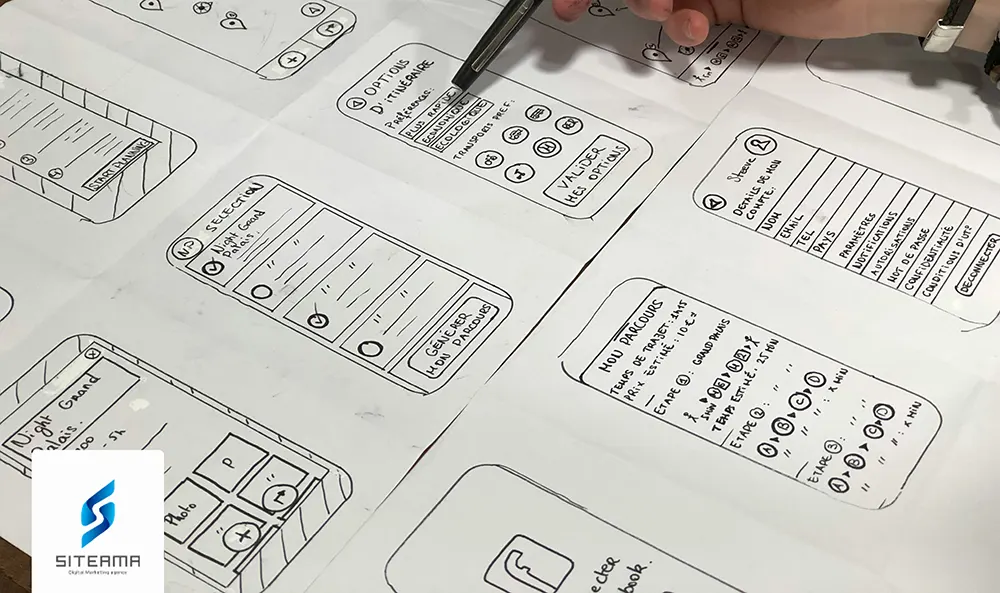
طراحی وایفریم
وایرفریم یک شمای کلی از طرح بندی سایتی که قرار است طراحی شود را نشان می دهد. به طور مثال چه المان هایی در کناره های صفحه اصلی قرار دارند. در مرکز صفحه اصلی چه چیزی قرار است وجود داشته باشد؟ متن، تصویر، باکس های پیمایشگر و یا هر چیزی که برای کاربر جذاب به نظر برسد.
طراحی وایرفریم به برنامه نویس کمک می کند تا به چه شکلی فرایند طراحی UI را آغاز نماید. طرح بندی کلی توسط برخی نرم افزارهای پیشرفته یا مهندسی ایجاد می شود. شاید با خود فکر کنید که در حال حاضر بسیاری از سایت ها از قالب های آماده وردپرسی استفاده نموده اند.
اما لازم است اشاره کنیم که سایت های کدنویسی شده باید قالب یا پوسته را با کد طراحی کنند.
طراحی دیداری
طراحی دیداری یا همان جلوه های بصری نیاز به خلاقین بسیار زیادی دارد. شاید با خود فکر کنید که طرح کلی ظاهر باید توسط گرافیست طراحی و ایجاد گردد. اما باید خدمتتان عرض کنیم که طراحی دیداری نیز توسط طراح UI انجام می پذیرد. به عبارت دیگر به خوبی می تواند تطابق سازی را با المان های کدنویسی شده ارائه کند.
لازم است در وهله اول طراح UI خود را به جای بازدید کننده قرار دهد.
طراحی گرافیکی
یکی از مهم ترین اجزای UI طراحی گرافیکی است. صفحه بلاگ، رنگ پس زمینه، رنگ متن، کادر دور عکس، صفحه محصولات برای وب سایت های فروشگاهی، بخش محصولات مرتبط باید به لحاظ رنگ و ساختار کاملا متناسب طراحی گردند.
صفحه خرید، پرداخت، اضافه کردن محصول به سبد خرید، دسته بندی ها و چینش عکس محصولات کاملا باید متناسب طراحی شوند.
یک گرافیست ماهر به تناسب رنگ ها در اصول رنگ شناسی کاملا مسلط می باشد. به طور مثال: مشکی و قرمز، طوسی و صورتی، آبی و سفید، رنگ های اصلی در پس زمینه سفید می توانند طاهری کاملا متمایز نسبت به رقبا ایجاد کنند.
برای وب سایت های سفارشی بهتر است که وب سایت های رقبا مورد بررسی قرار گیرد. طراح گرافیک یا UI designer باید بیشتر بر روی بخش رابط کاربری وقت صرف نماید و از رقبا طرحی بهتر ارائه نماید.
رنگبندی و هویت بصری
رنگ بندی و اصول زیبایی شناسی بر عهده گرافیست است. طراح UI اصولا با وایر فریم کار خود را آغاز می نماید. بازی ماز را تجسم کنید که یک مار باید چه پروسه ای را از نقطه شروع به نقطه پایان طی کند.
این مسیر پیچ در پیچ را طی نموده و به هدف خود می رسد. در طراحی سایت فروشگاهی کاربر وارد سایت شده، وارد بخش دسته بندی ها و سپس صفحه محصول می شود، حالا آن را به سبد خرید اضافه می نماید و مراحل سفارش و پرداخت نهایی طی خواهد شد.
کار طراح رابط کاربری متصل کردن اصولی این پروسه ها می باشد. مثلا اگر فرم ثبت نام توسط کاربر تکمیل گردید حال چه اتفاقی می افتد و چه صفحه یا پنجره ای نمایش داده می شود؟ دکمه نمایش قیمت در کجای صفحه محصول قرار گیرد تا کاربر بتواند بر روی آن کلیک نموده و یا با گوشی خود آن را لمس نماید؟ همچنین ایجاد صفحاتی متناسب با طول و عرض صفحه نمایش گوشی های تلفن همراه، تبلت و سایت بر عهده طراح UI یا رابط کاربری است.

تایپوگرافی فیگما بهترین ابزار طراحی ui و رابط کاربری
یکی از محبوب ترین ابزارها جهت طراحی رابط کاربری یا UI فیگما می باشد. در این ابزار امکان طراحی به صورت لحظه ای برای طراحان مهیا گردیده است. اگر بر روی یک ابر پروژه مشغول به کار هستید، امکان ویرایش و طراحی توسط چندین طراح برقرار گردیده است. در ابزارهای دیگر امکان طراحی به صورت زنده فراهم نشده و باید از پلاگین یا ابزارهای واسط استفاده کرد. پیشنهاد می کنیم برای یک بار هم که شده این ابزار محبوب را امتحان کنید.
جمع بندی
در طراحی رابط کاربری یا UI عوامل مختلفی در شمای کلی کار دخیل می باشند. پس از اینکه مراحل طراحی المان های ظاهری سایت به پایان رسید، باید سایت به لحاظ سرعت بهینه باشد. راهنمای خرید هاست به شما این فرصت را می دهد تا چه نوع هاستی را برای سایت خود خریداری نمایید تا سرعت بهینه را تجربه کنید.
همچنین بهتر است قابلیت پاک کننده کش خودکار را نیز در سایت خود اعمال کنید. برترین هاست های وب سایت های کدنویسی شده و وردپرسی دارای ویژگی memcached و Redis می باشند.

